Webサイトの「レスポンシブデザイン」について | コラム | 民間医局クリエイティブ メディカル・プリンシプル社.
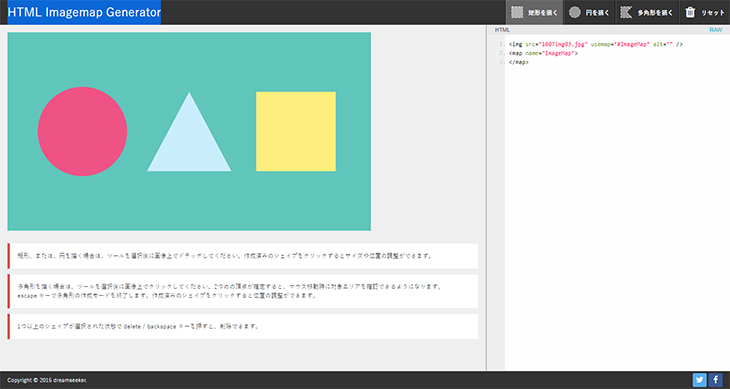
知識0!コピペでOK!イメージマップをレスポンシブにする方法 | ユウヤブログ.
レスポンシブ対応のクリッカブルマップを作成しよう | yanagi's memo.
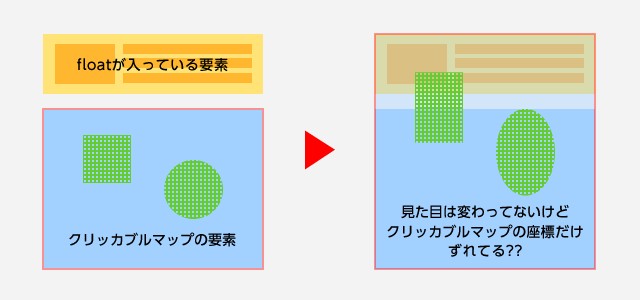
レスポンシブクリッカブルマップが初回読み込み時に座標がずれる問題と解決方法 | サウウェブ.
HTML・CSS】
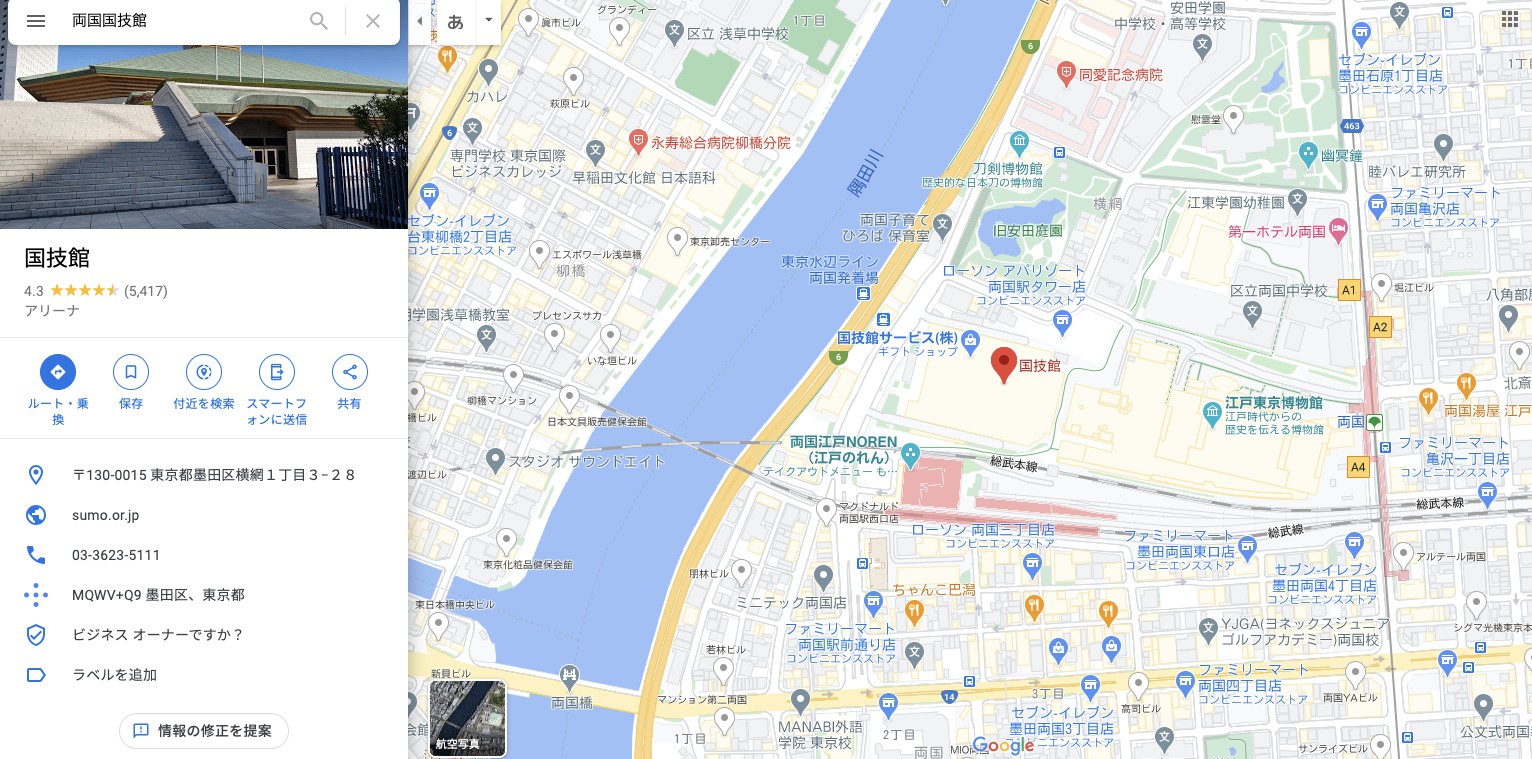
Googleマップを埋め込み、レスポンシブ対応させる方法 - Webデザインとかコーディングを勉強中の方に届けたいTipsを発信するブログ.
レスポンシブwebデザインとは?|スマートフォン対応(スマートフォンサイト制作・レスポンシブ対応)大阪.
jQuery】クリッカブルマップをレスポンシブ対応させよう! | SHU BLOG.
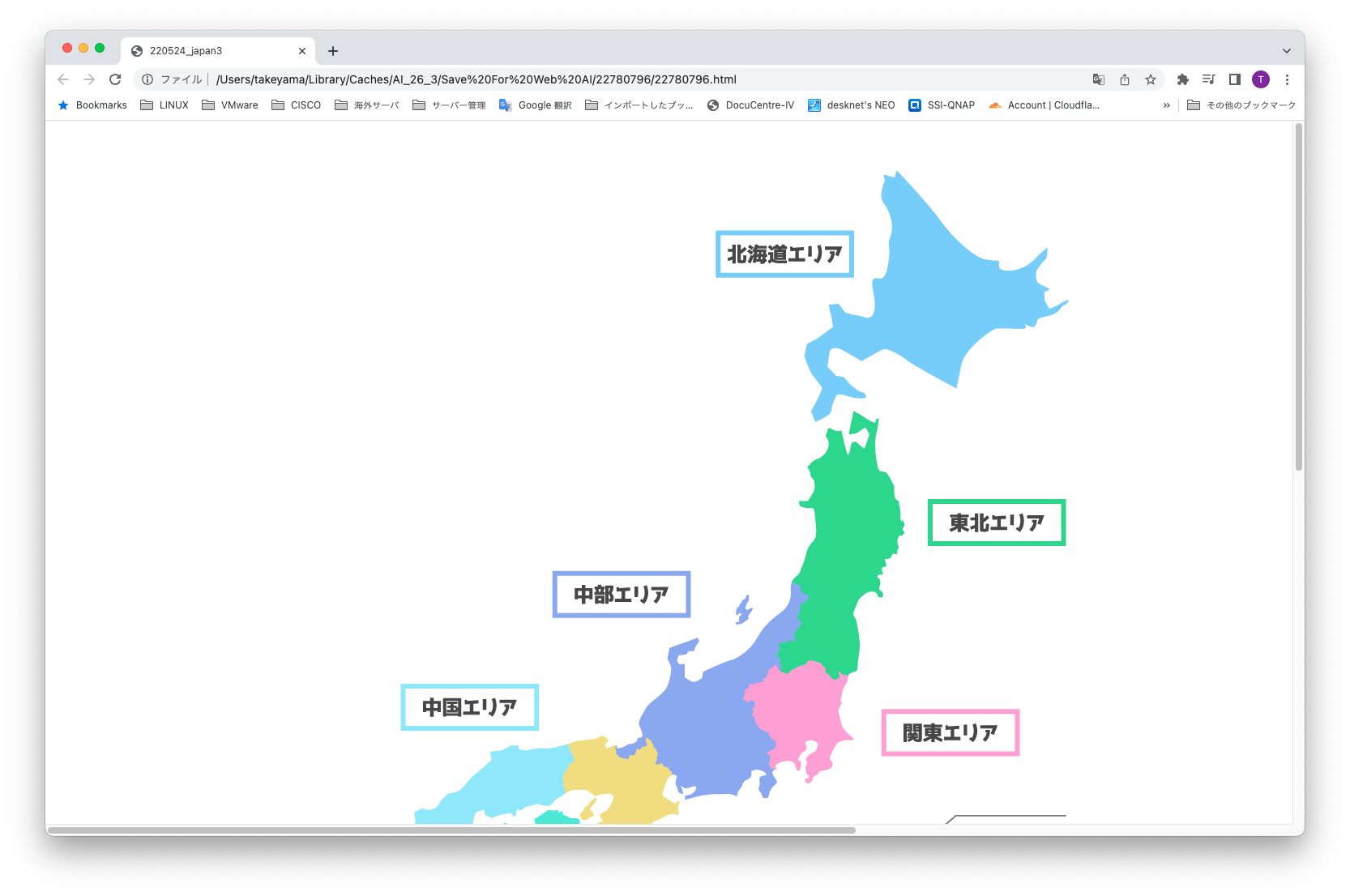
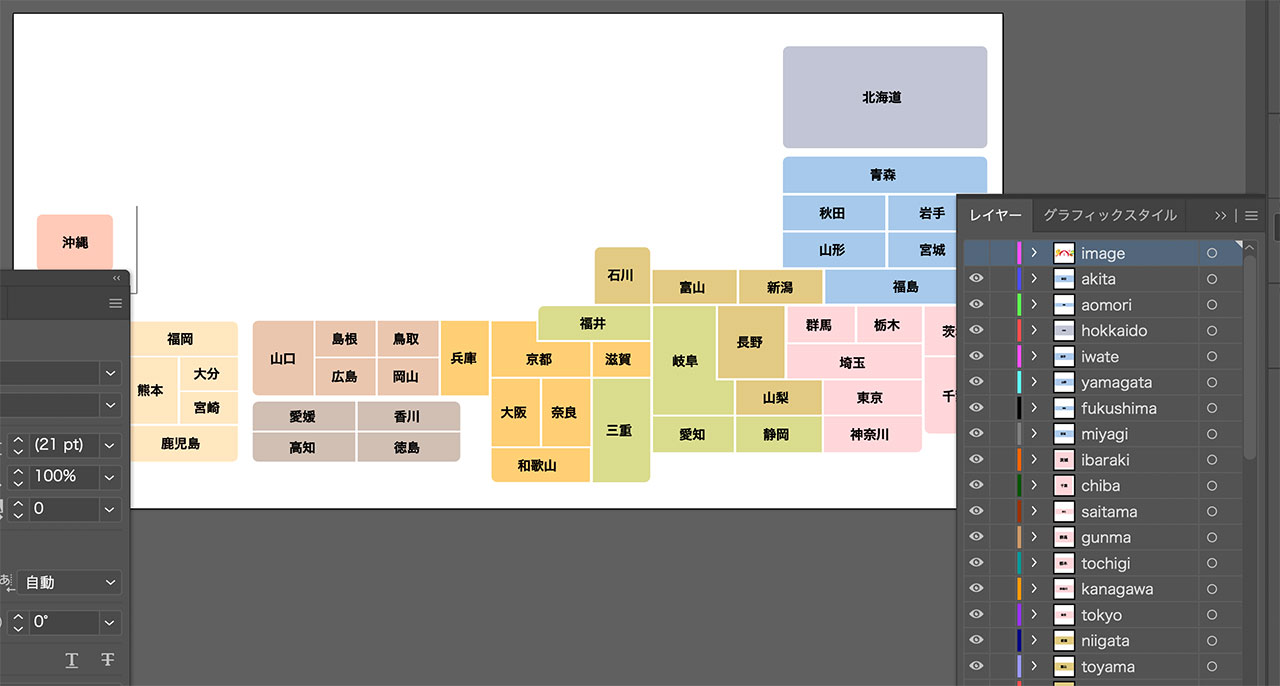
HTML/CSS のみで作った、レスポンシブ+クリック対応の日本地図(フリー素材) | 発笑探検隊.
CSS】Google Mapの比率を保持しながらレスポンシブで埋め込む方法 | WebDev Tech.
Webサイトをスマホ対応にするには?レスポンシブデザインについて解説!SEOでのメリット、Web集客への効果など|CMS「Blue Monkey」.
レスポンシブWebデザインの作り方は?メリット・デメリットも解説 |ホームページ制作会社【大阪】TRASP.
イメージマップをレスポンシブ対応させる簡単3ステップ!|MIO webデザイン.
レスポンシブ対応のクリッカブルマップを作成しよう | yanagi's memo.
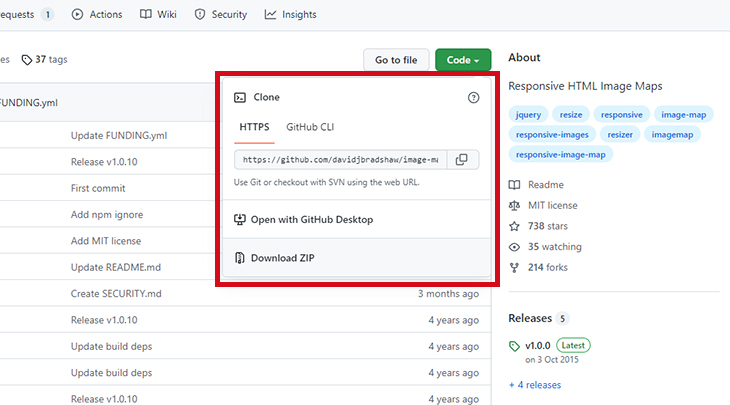
クリッカブルマップのレスポンシブ対応はjQuery非依存の「image-map-resizer」が良い感じだった | ma-ya's CREATE / WEB DESIGN.
jQuery知識0でも出来た!イメージマップのレスポンシブ対応 | カキタメ.
レスポンシブWEBデザイン制作 楽天・ヤフー・ネットショップ・ホームページ制作|大阪 株式会社ドラプロ Dorapro Web Design Studio.
レスポンシブデザインの基礎知識から実装方法・コツまで詳しく解説! - ミエルカマーケティングジャーナル.
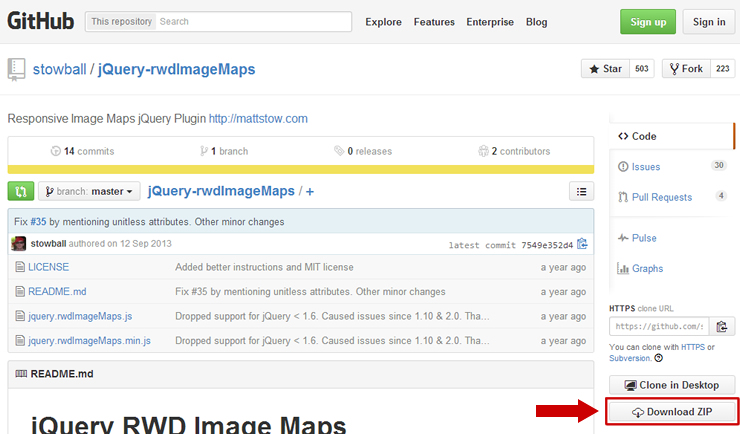
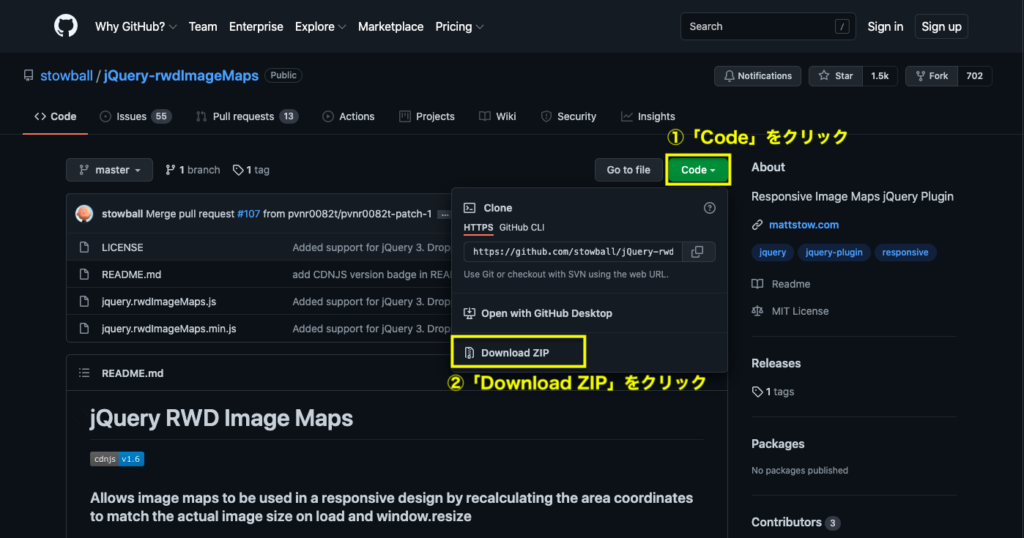
超簡単!jQueryを使ったレスポンシブ対応クリッカブルマップ『jQuery RWD Image Maps』 - 株式会社ネディア │ネットワークの明日を創る│群馬.
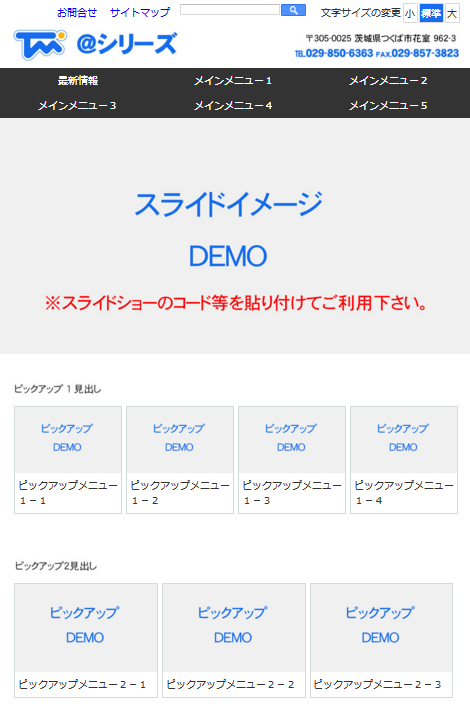
レスポンシブテンプレート : テンプレート・テーマサイト | オビタスター オリジナルデザインテンプレート.
jQuery RWD Image Maps】レスポンシブサイトでイメージマップ(クリッカブルマップ)を使えるjQueryプラグイン|ホームページ制作・アプリ開発のハウツーをより実践的に。- ウェブ式 –.
レスポンシブWEBデザイン対応|アールデザインのホームページ企画・制作サービス.
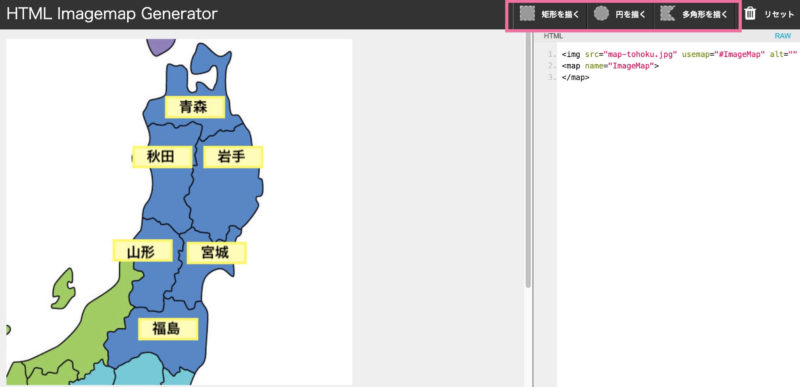
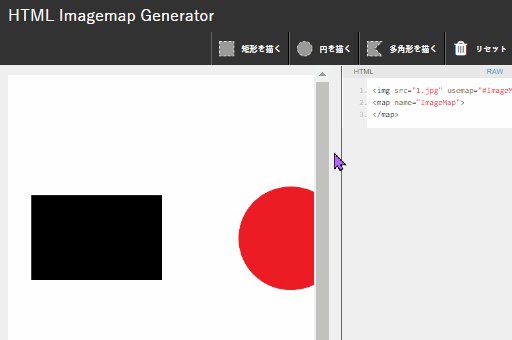
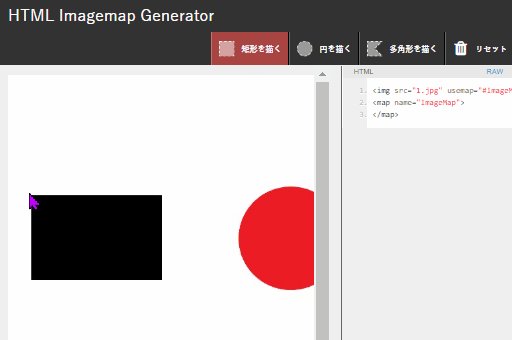
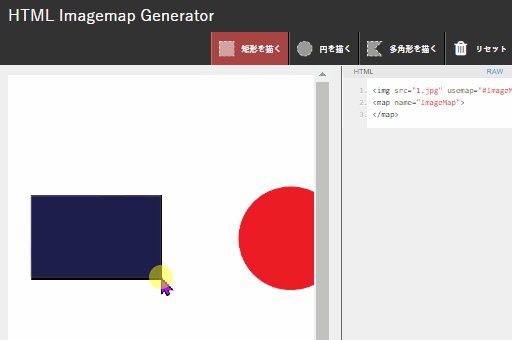
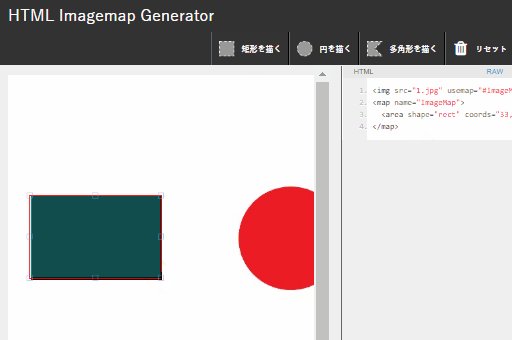
イメージマップ(クリッカブルマップ)の作り方とまとめ.
WordPressでレスポンシブ対応のイメージマップを設置する方法 | 明日のための記録.
クリッカブルマップをSVGで実装!レスポンシブ対応だし実装も手軽で便利! - ディレイマニア.
SVGのイメージマップでレスポンシブにも対応。Dreamewaverで効率的なイメージマップ作成.
クリッカブルマップのレスポンシブ対応はjQuery非依存の「image-map-resizer」が良い感じだった | ma-ya's CREATE / WEB DESIGN.
Jimdoのレスポンシブサイトでクリッカブルマップを使う - 横浜のホームページ制作 オフィスジータ合同会社.
jQuery】クリッカブルマップをレスポンシブ対応させよう! | SHU BLOG.
クリッカブルマップをSVGで実装!レスポンシブ対応だし実装も手軽で便利! - ディレイマニア.
レスポンシブにも対応!イメージマップの作り方【WordPressにもOK!】 | misaMAG.
イメージマップをレスポンシブ対応させる簡単3ステップ!|MIO webデザイン.
WEBサイトにGoogleマップを埋め込む方法【レスポンシブ】 | YUJIRO BLOG.
クリッカブルマップとモーダルウィンドウ(ギャラリーあり)の連携【レスポンシブ対応】 | m-pixel labo|SNS運用・Web 戦略に強い神戸の女性デジタルマーケター.
簡単!クリッカブルマップの作り方 | ゆんつてっく.
HTML】イメージマップで画像に複数リンクを設置する方法【レスポンシブ対応化能】 | HikoPro Blog.
クリッカブルマップ】レスポンシブへの対応方法 - ゆらりす.
簡単!クリッカブルマップの作り方 | ゆんつてっく.
他の画像コレクション:
web イメージマップ レスポンシブ