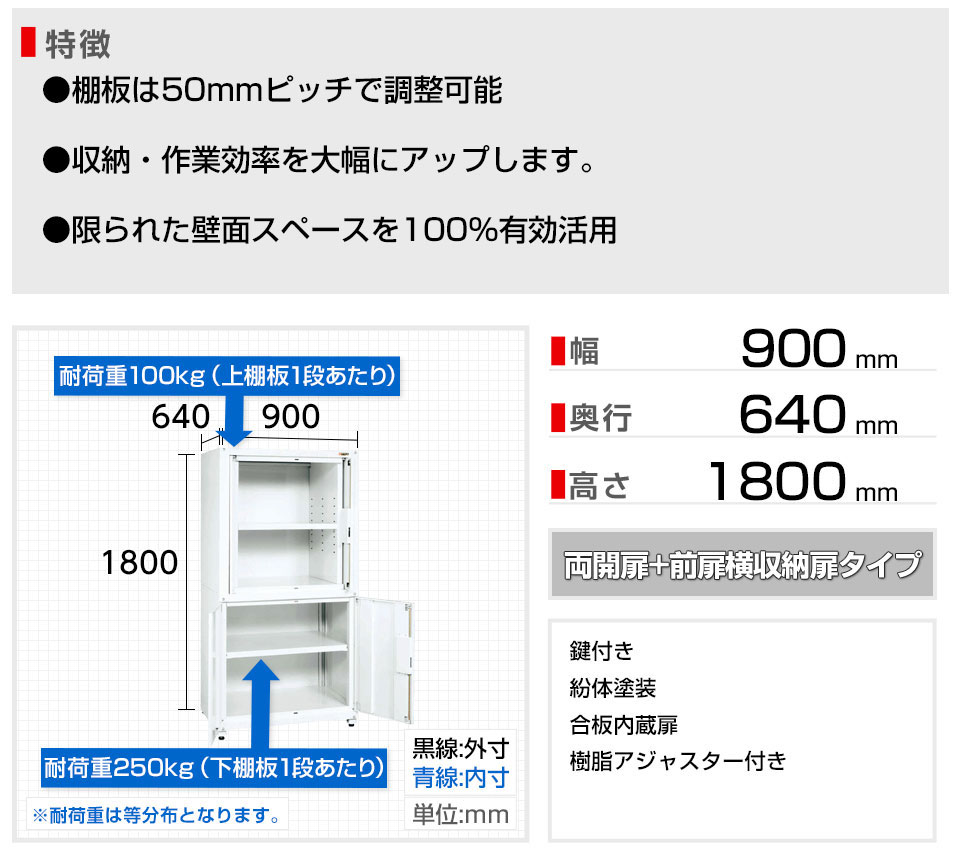
日本特注品 サカエ PNH-MR90W 保管システム収納庫 下開放扉固定棚付き 前扉横収納扉 均等耐荷重250kg 保管庫 幅900×奥行640×高さ1800mm www.lsansimon.com.
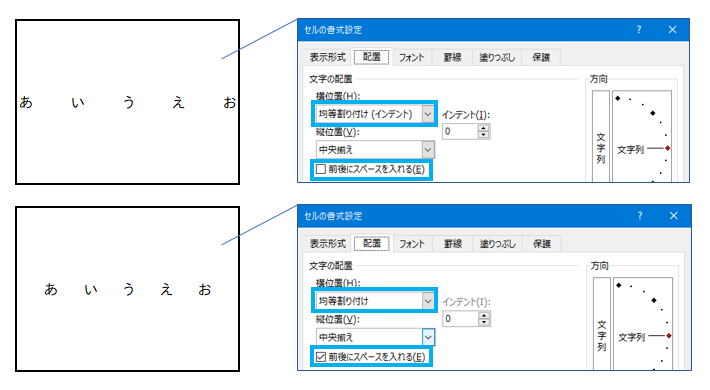
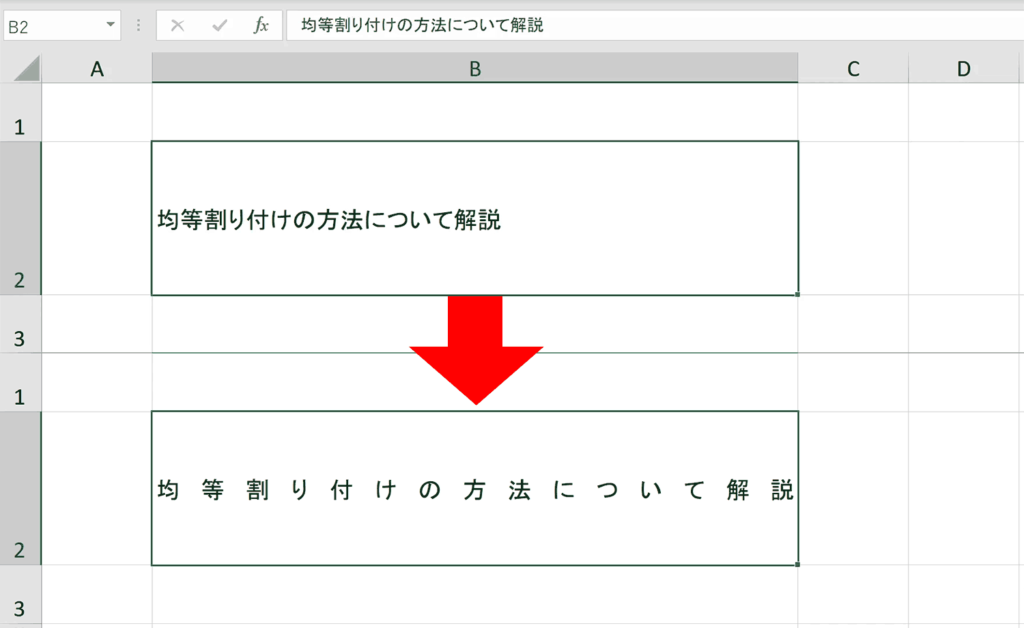
Excel】エクセルの均等割り付けを使って表の見栄えをよくするには - Website-Note.
プチギフト ビシャモン 横移動ハンドパレットトラック 均等荷重1500kg フォーク長さ1070×幅153×間隔379mm □▽147-8106 BMY15C 1台 - 通販 - www.clinicavillarrealgarza.com.
サカエ KU-K93BGY | 前扉横収納保管庫 3段 均等耐荷重80kg/段 工具保管庫 幅994×奥行623×高さ880mmの通販 【送料無料】 | オフィス家具通販の【オフィスコム】.
flexbox】横並びレイアウトで簡単に要素を配置【中央揃え・右揃え・均等幅】.
リボーン・カーリース | リボーン・マジック・サーカス.
CSSで画像を横並び(均等)に表示する方法!】 | miブログ.
Bootstrapのユーティリティを理解する【図解たっぷりBootstrap入門】 | Skillhub[スキルハブ].
コラム記事 < 美文字ワンポイントコラム < 株式会社アイシーエル | 京都総合人材サービス.
超簡単】flexを使って均等に横並びメニューを作る | Designmemo(デザインメモ)-初心者向けWebデザインTips-.
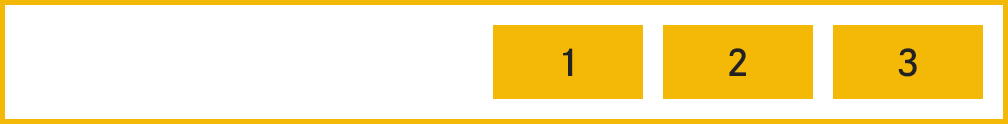
flexで3列以上横並びにするとき、左右をコンテンツ端に合わせるやり方 | めしくいドットコム・技術編.
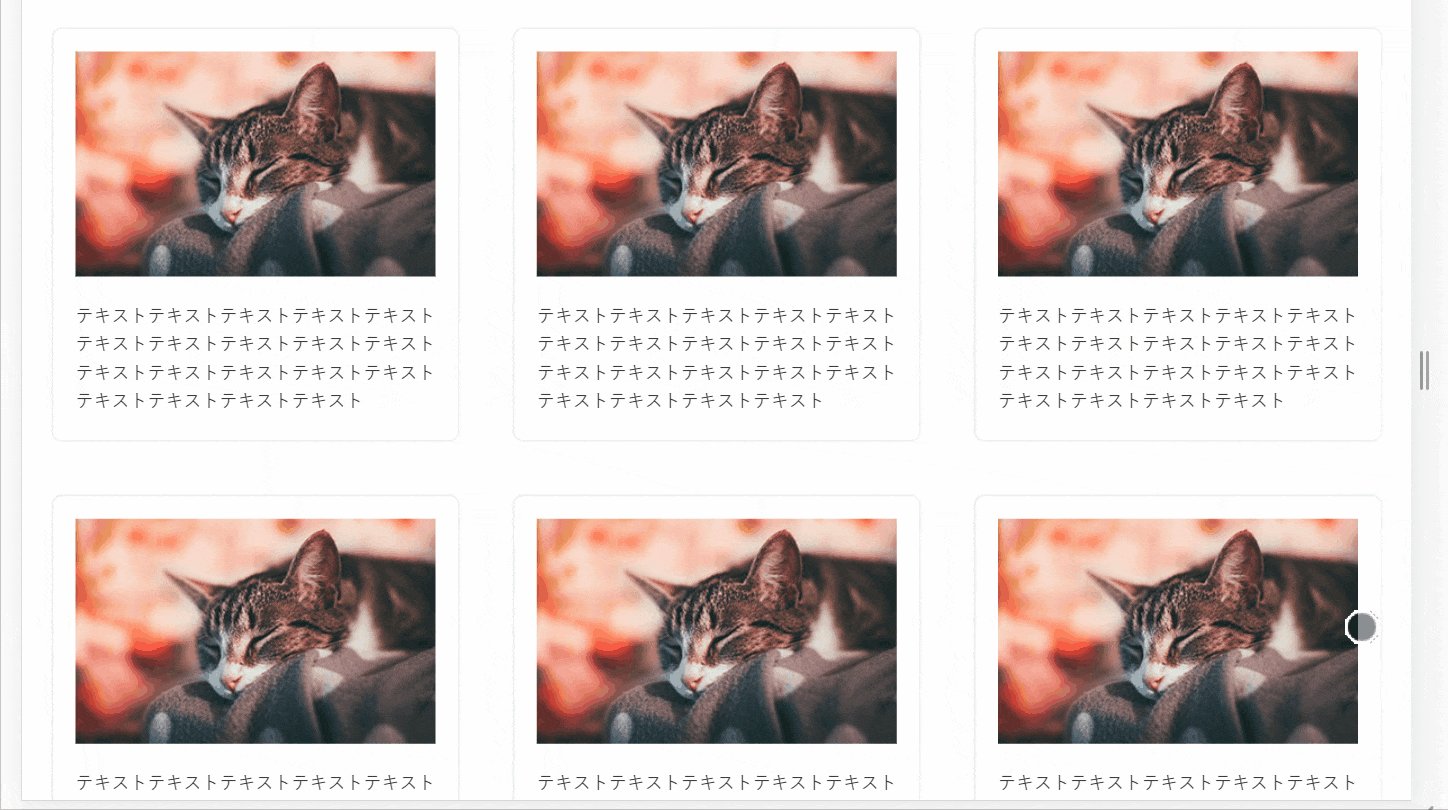
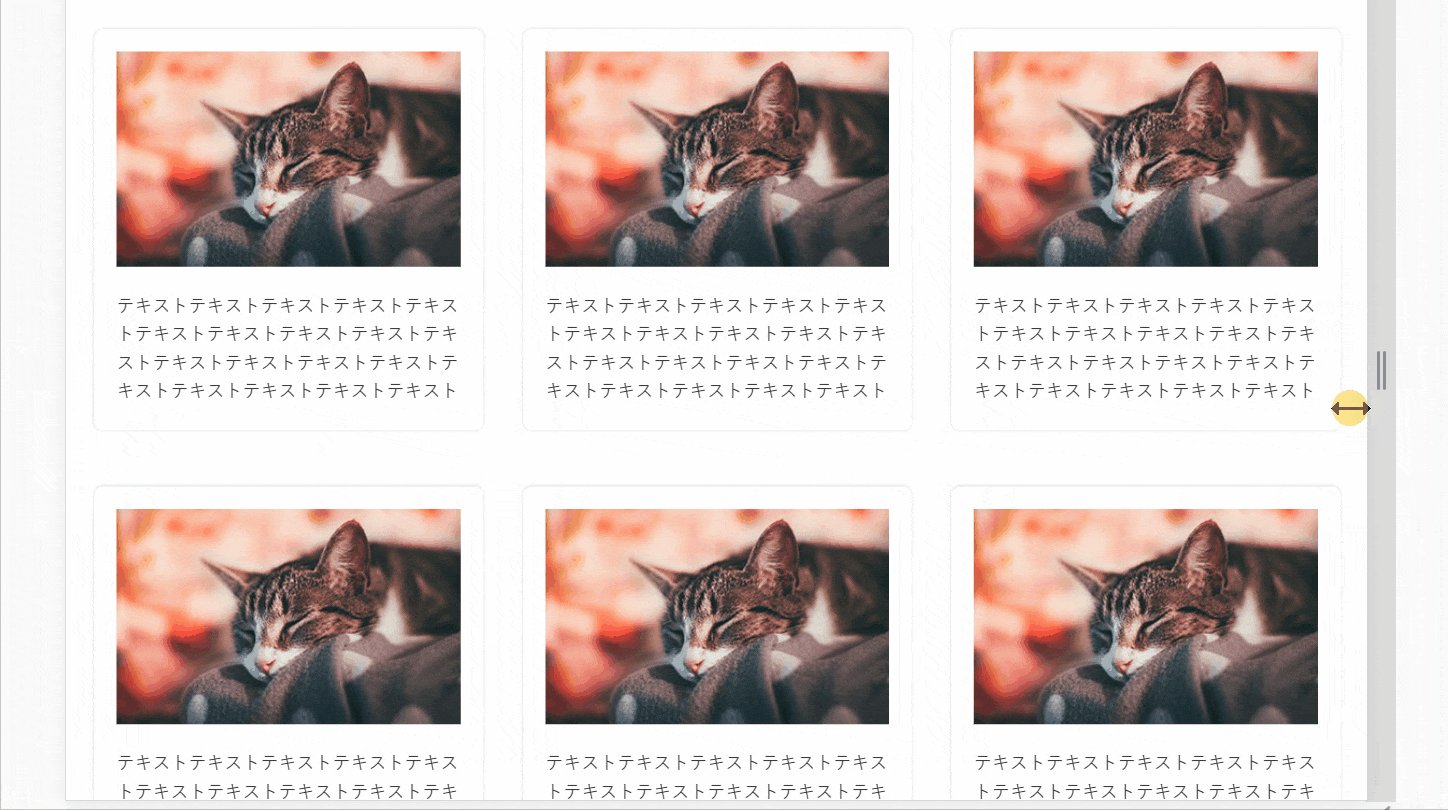
html/CSS】縦横比の違う画像を均等に横並びにする方法 | プログラミングスクールおすすめ10社比較!最短で上達するなら?.
HTMLで複数の画像を均等に横並びする方法を現役エンジニアが解説【初心者向け】 | TechAcademyマガジン.
スマホサイトで要素を横並びに並べるときに絶対使うべきCSS3(box-sizing) - ライフボックス.
CSS】画像を簡単に横並びにする方法を初心者にもわかりやすく解説 - WEBCAMP MEDIA.
サカエ PNHM12W | 保管システム収納庫 鍵付き 前扉横収納タイプ 4段 保管庫 均等耐荷重100kg/段 幅1200×奥行640×高さ1800mmの通販 【送料無料】 | オフィス家具通販の【オフィスコム】.
超簡単】flexを使って均等に横並びメニューを作る | Designmemo(デザインメモ)-初心者向けWebデザインTips-.
フレックスボックスのレイアウトパターン | GRAYCODE HTML&CSS.
超簡単】flexを使って均等に横並びメニューを作る | Designmemo(デザインメモ)-初心者向けWebデザインTips-.
超初心者向け HTMLで要素を横並びにしたい!! 時 - Qiita.
display:flexで要素を横並びにする6種類の方法と注意点 @ 霜月.
CSS inline-blockを均等に配置する! | nissin note.
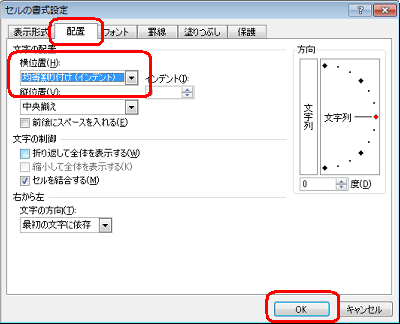
2.4.6 [配置]タブ : EUR 帳票作成 画面リファレンス.
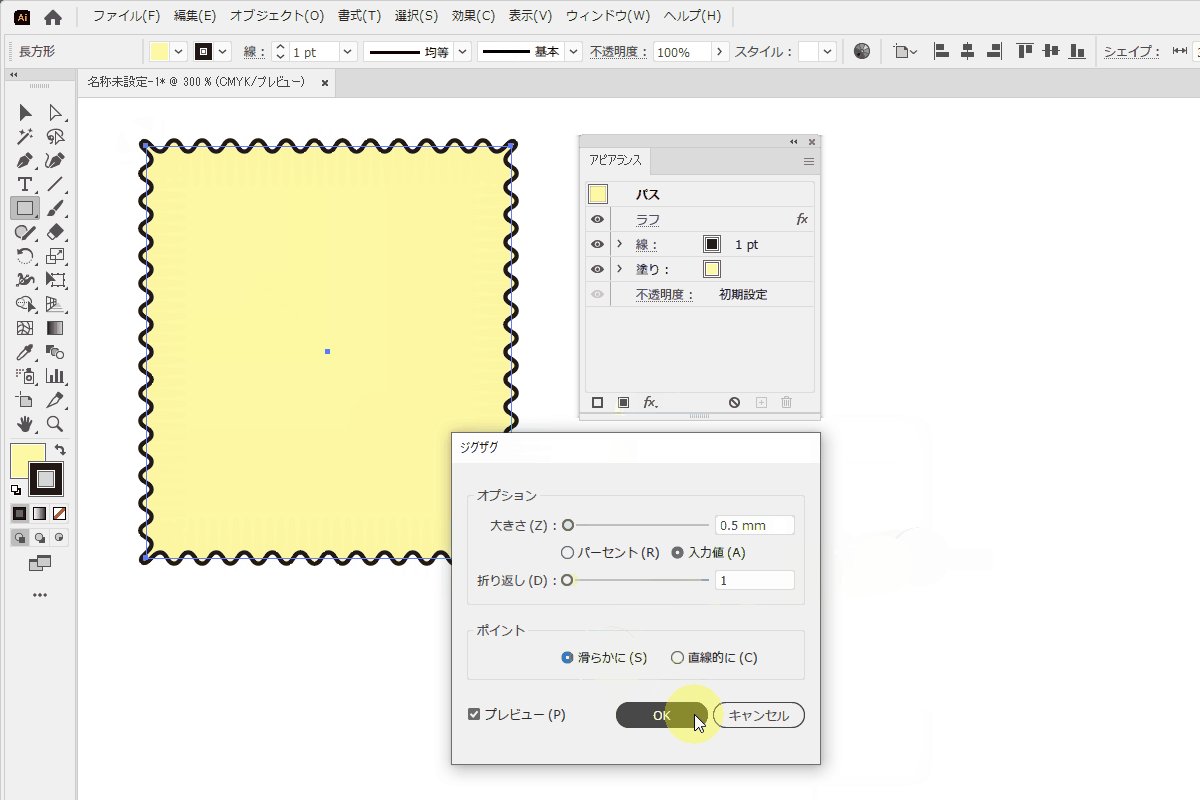
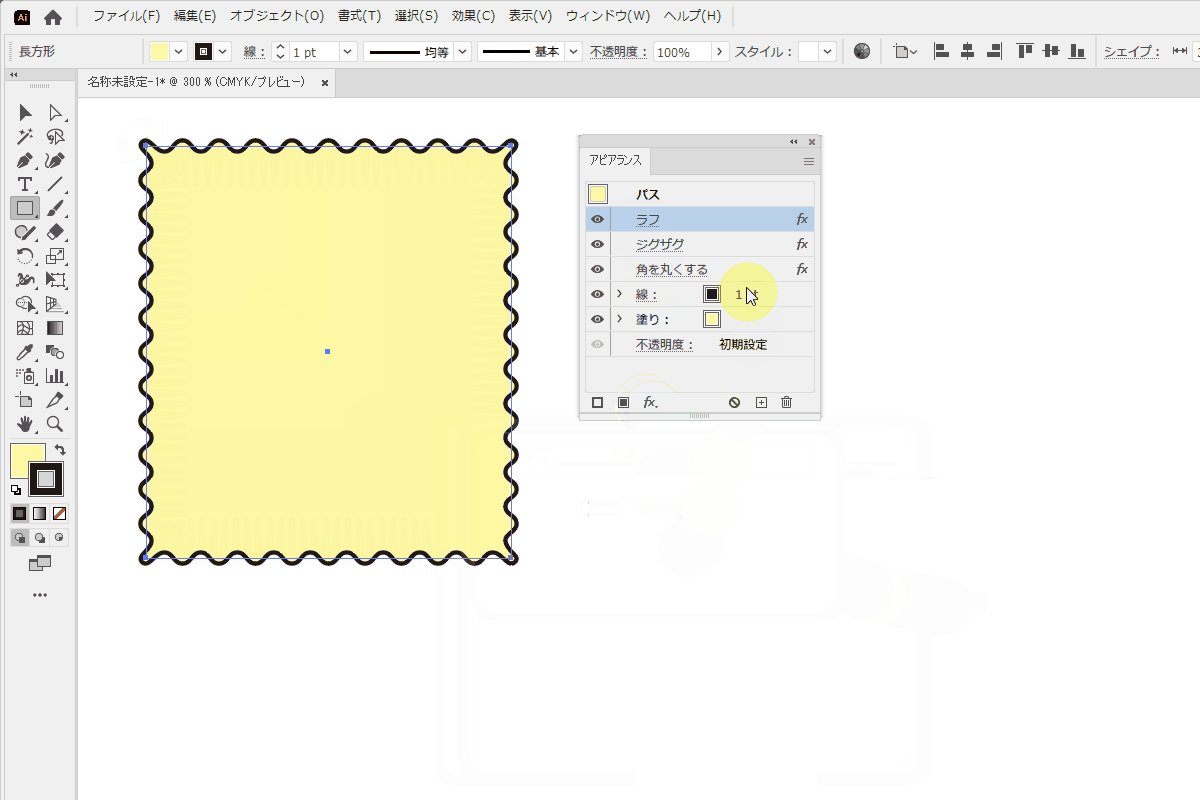
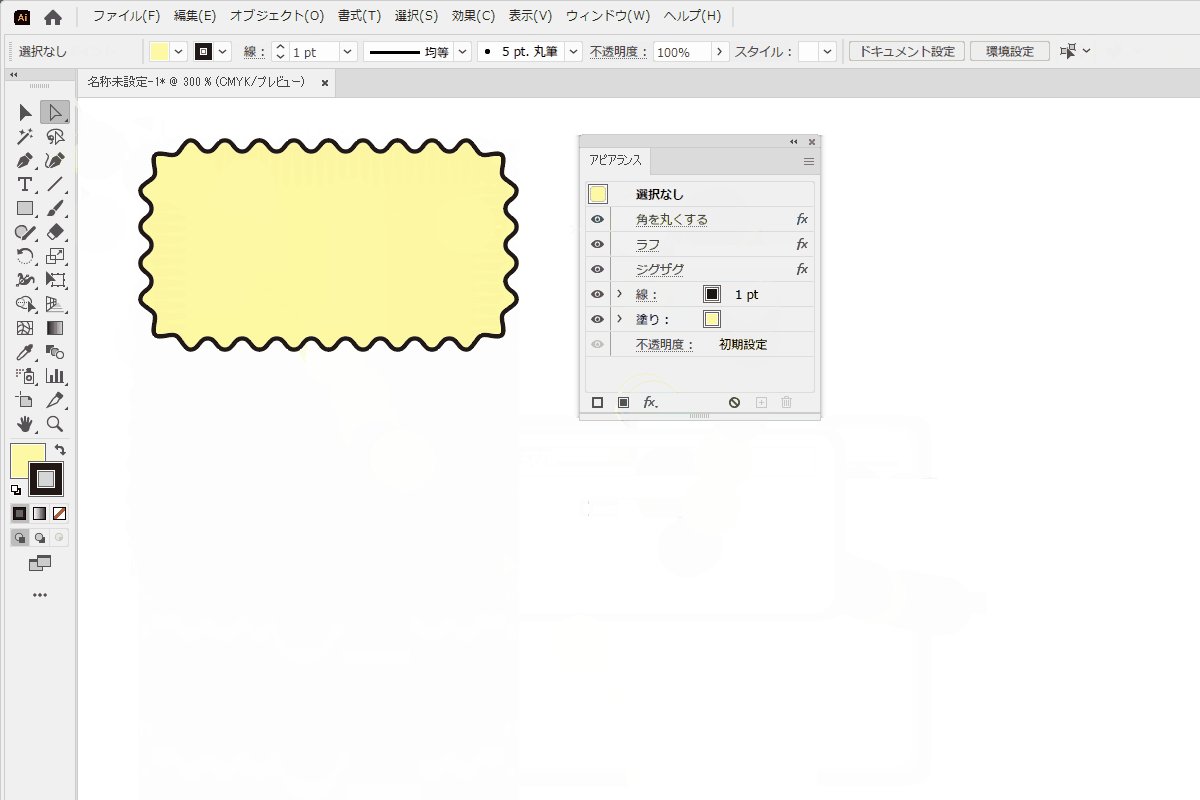
Illustrator】サイズ変更してもほぼ均等になる波線の作り方 | へにゃちょこデザイナーの学習帳.
CSS】要素を横並び・縦並びにする。display:flexの使い方を実例で解説 - Qiita.
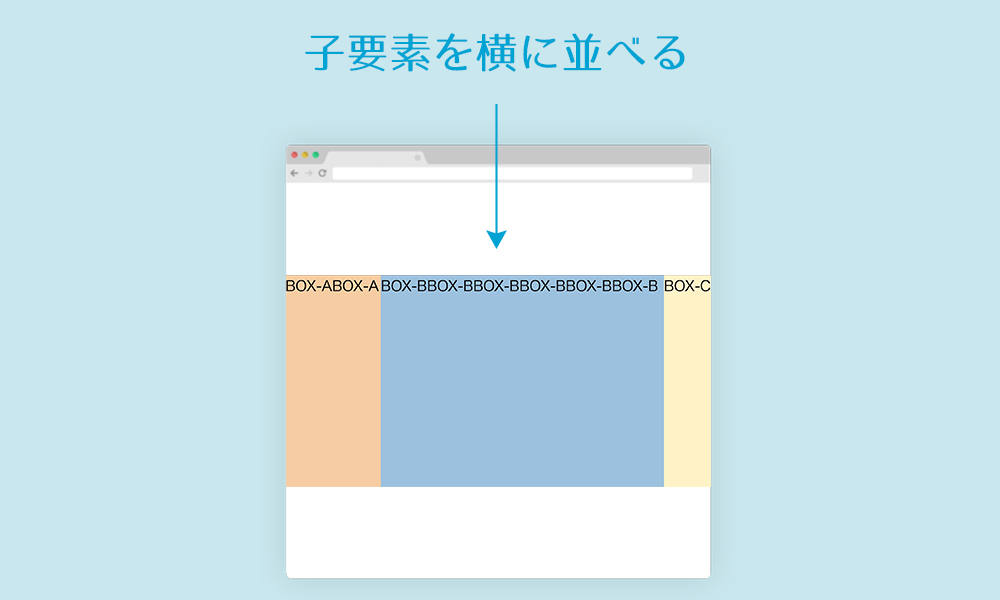
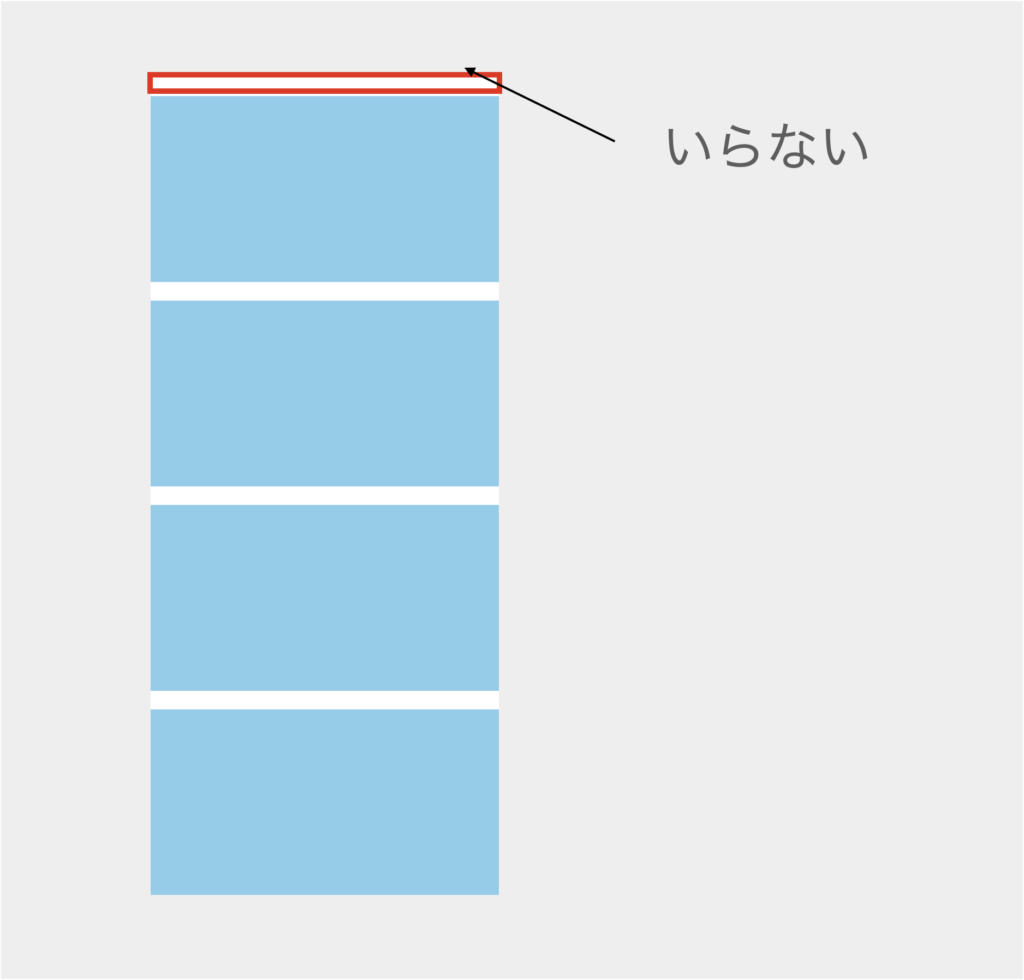
flexbox横並びで子要素を均等幅で配置する◎余白なしの場合.
オンラインマニュアル | ASUKABOOK Maker.
Flexboxで均等幅(同じサイズ)で横並び配置する方法! | 模写修行メディア.
07-07…縦書きに対する均等割り付け – オンライン無料パソコン教室.
HTML横並びリストを均等幅に!個数が変わってもCSSそのまま.
flexで3列以上横並びにするとき、左右をコンテンツ端に合わせるやり方 | めしくいドットコム・技術編.
CSS】table-cellを使って要素を均等に配置する方法 - ディレイマニア.
ネガティブマージンを使ってボックスを均等に並べる方法 | スタッフブログ|dis-ドアズインターネットサービス|WEB(ホームページ)制作、作成・SEO・FLASH・ビジネスブログ・ユーザビリティ・アクセシビリティ|神戸・大阪.
均等に並ぶ要素間の余白をスマートに付ける(頻出度:).
flexbox】横並びレイアウトで簡単に要素を配置【中央揃え・右揃え・均等幅】.
他の画像コレクション:
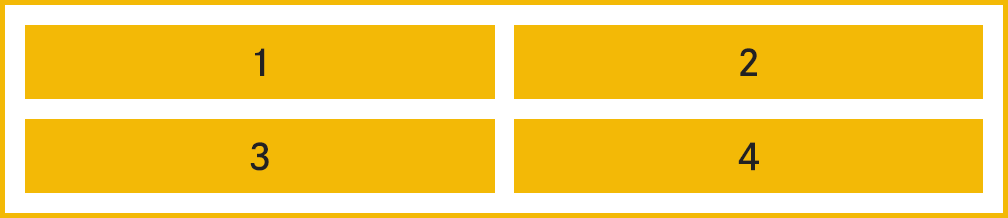
画像 横並び 均等















![茄子紺 □横移動ハンドパレットトラック 均等荷重1500kg フォーク長さ600×幅153×間隔379mm【1478105:0】[送料別途見積り][法人・事業所限定][直送][店頭受取不可] -](https://granplus.cl/img/517282.jpg)