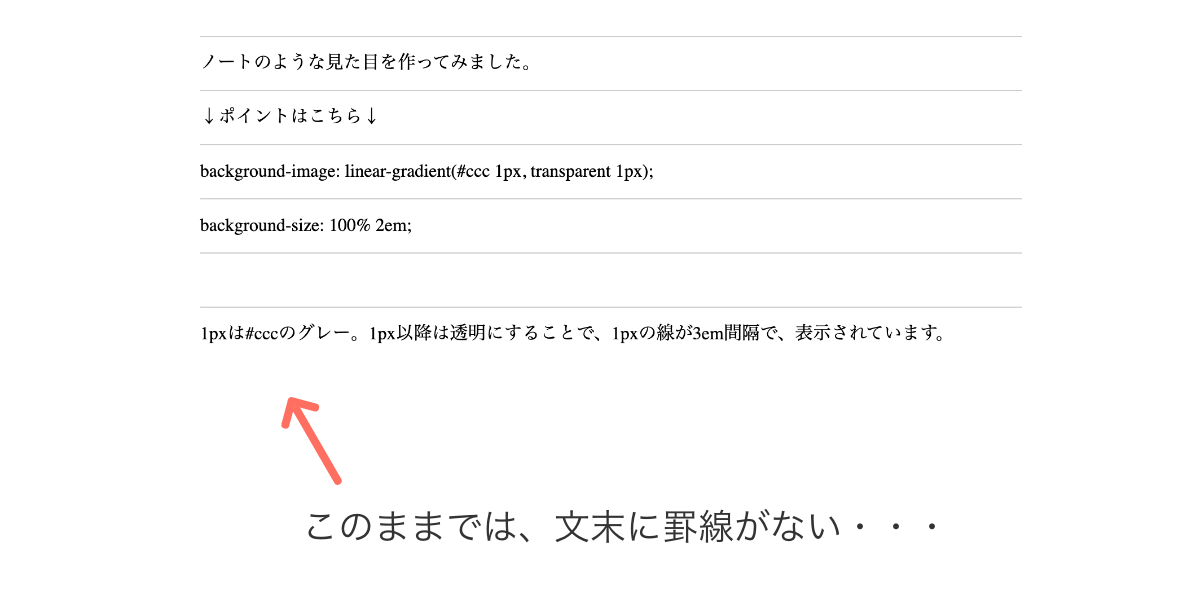
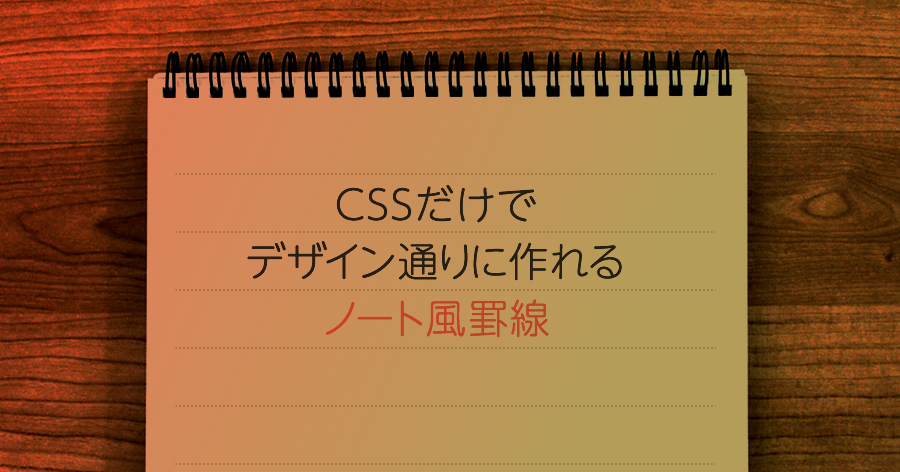
コピペOK】CSSでノートのようなドット入り罫線を作る方法 | RAMUNE BLOG.
超簡単】もう悩まない!CSSのみで二重線をつける方法 | 侍エンジニアブログ.
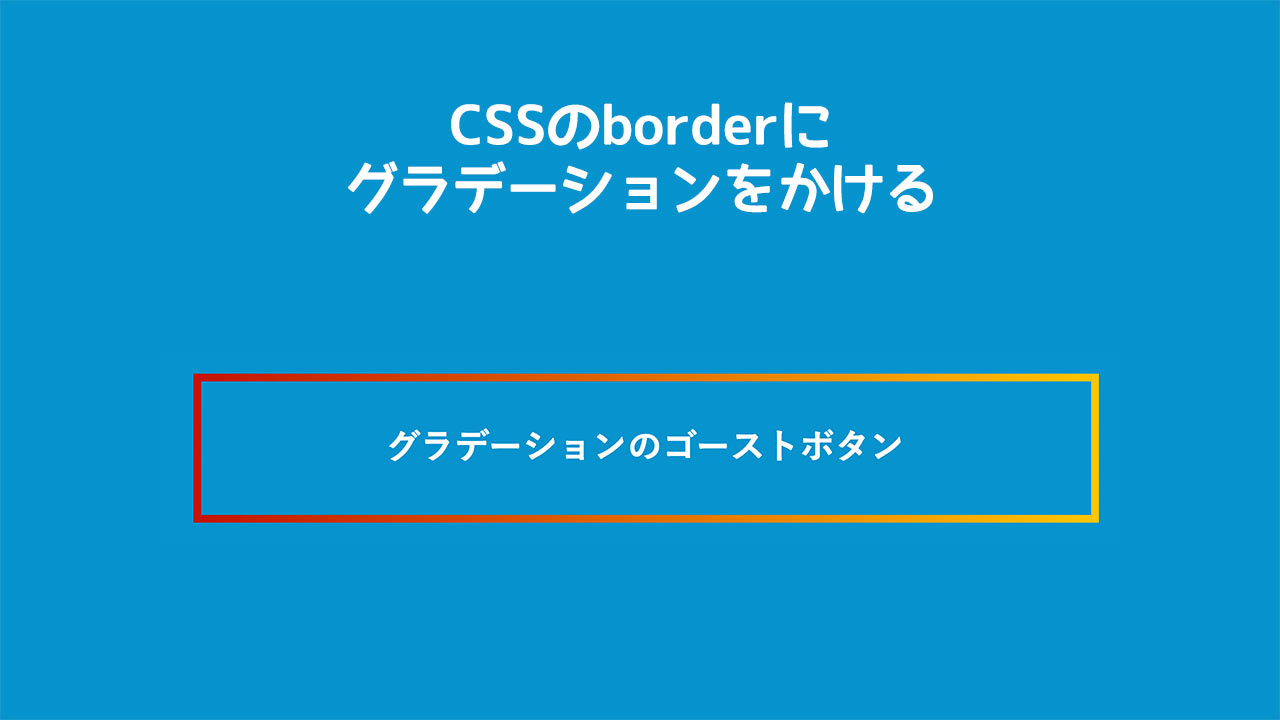
CSS】borderにグラデーションをかける方法!たった3行だけで簡単にボーダーをカラフルにできる! - ディレイマニア.
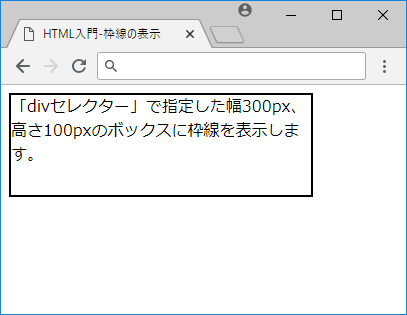
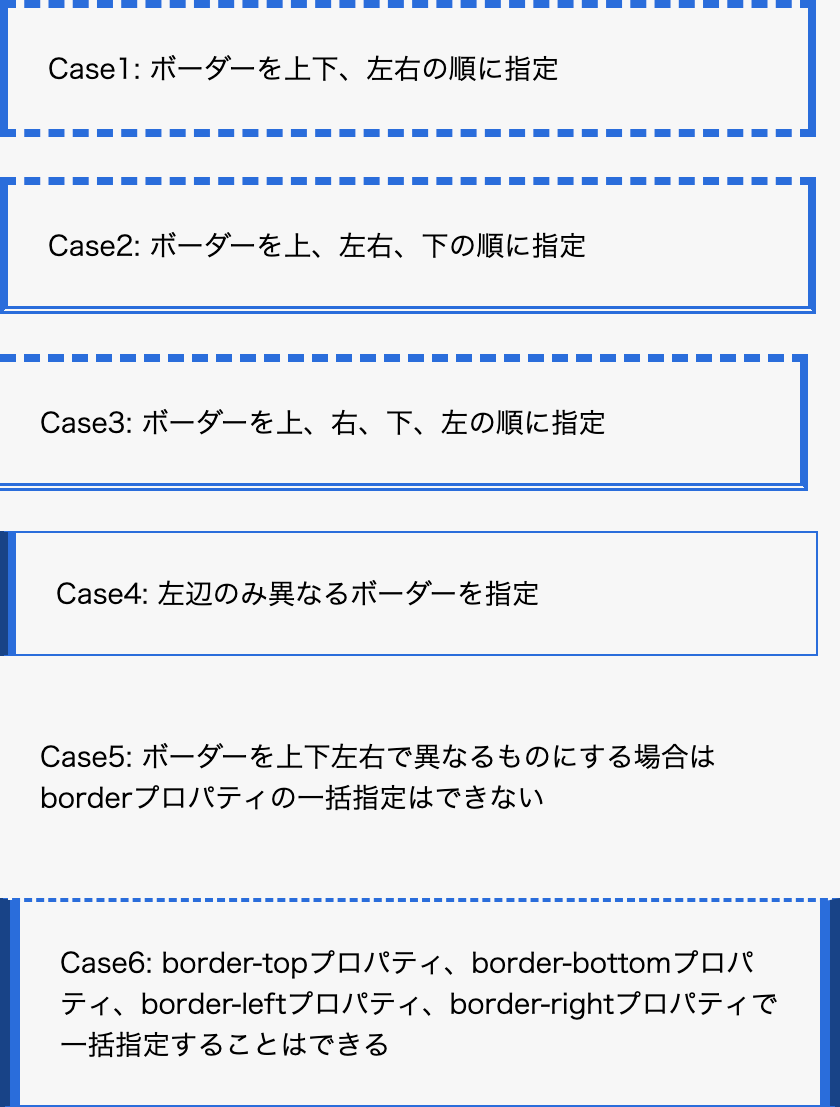
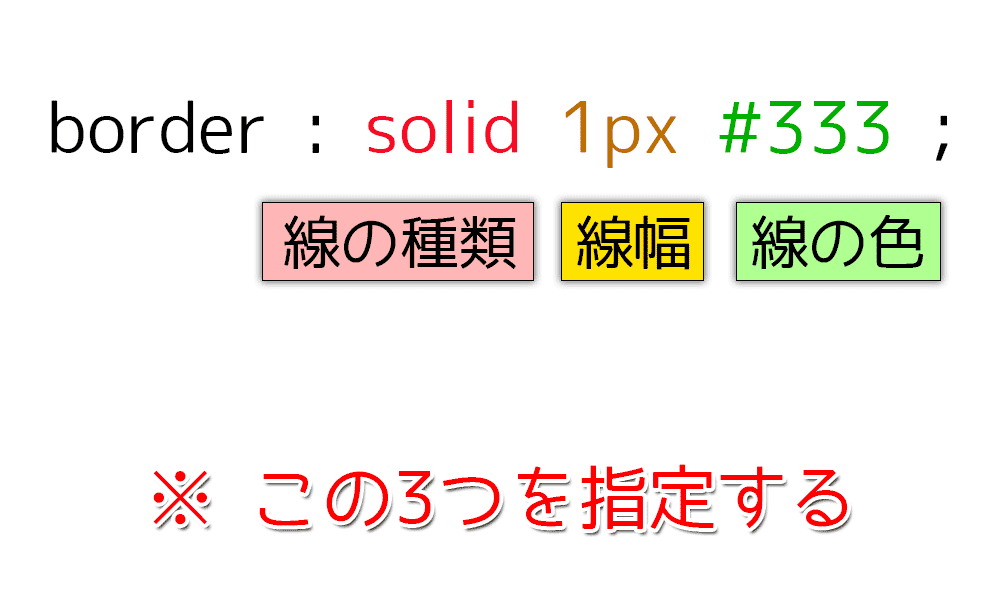
CSSで境界線(枠線)をデザインするときのborderの記述方法 | ウェブカツBLOG.
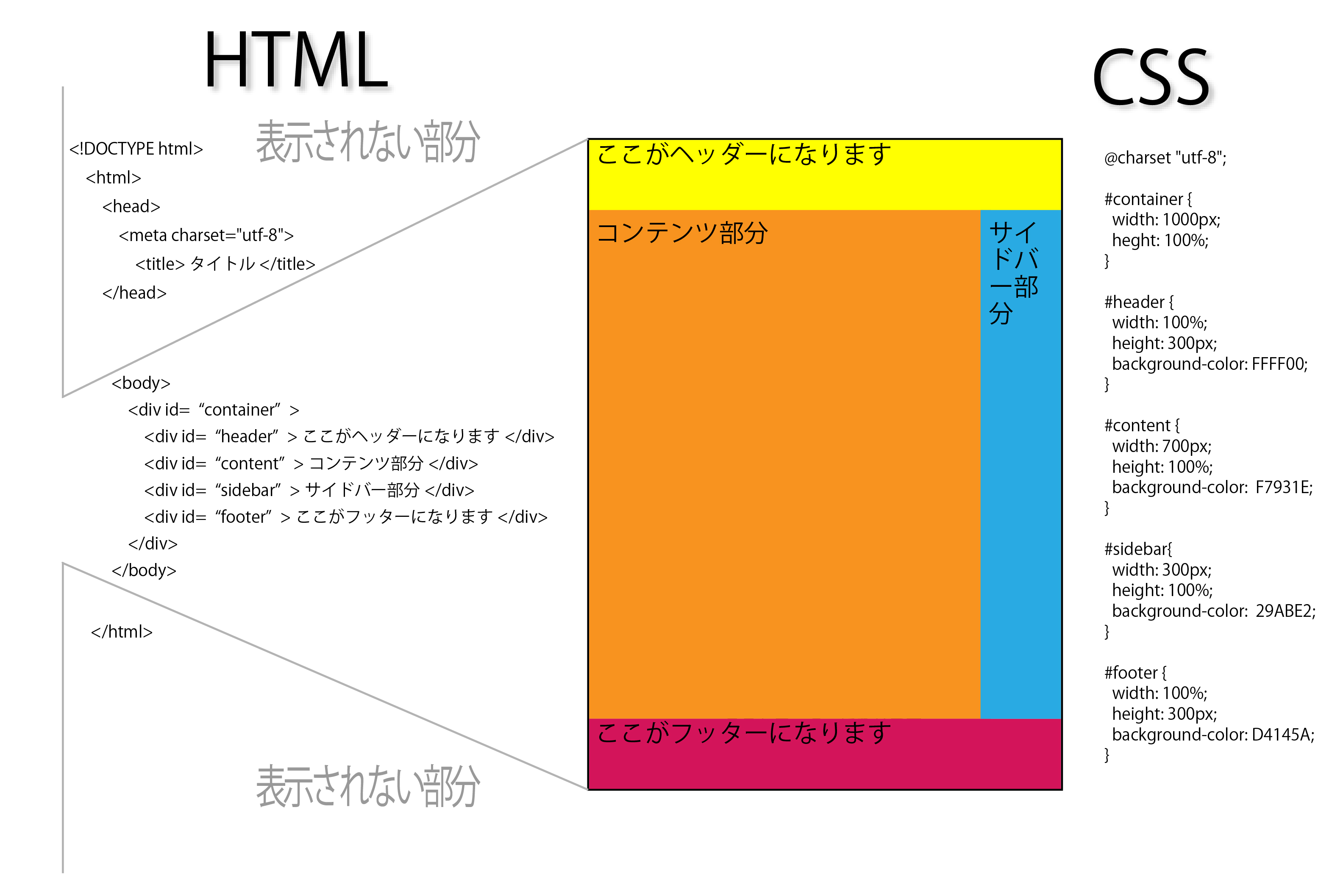
CSSのボックスモデルの構造と指定方法を理解する.
CSSだけでノート風の罫線を表現する | TOMILOG.
border-color - 枠線の色を指定する | 日経クロステック(xTECH).
CSS】ノートのようなレイアウトを作りたい!【仕組みも解説するよ】|ProgLearn|エンジニアのためのプログラミング情報メディア.
HTML/CSS】CSSのみでノート風罫線を作る方法 - web制作ノート.
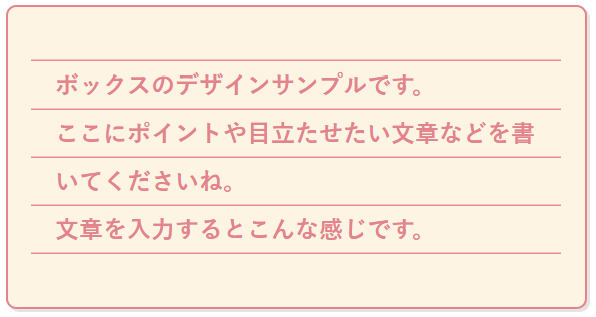
CSSで作るおしゃれなボックス(囲み枠)のデザインサンプル13パターン - Naifix.
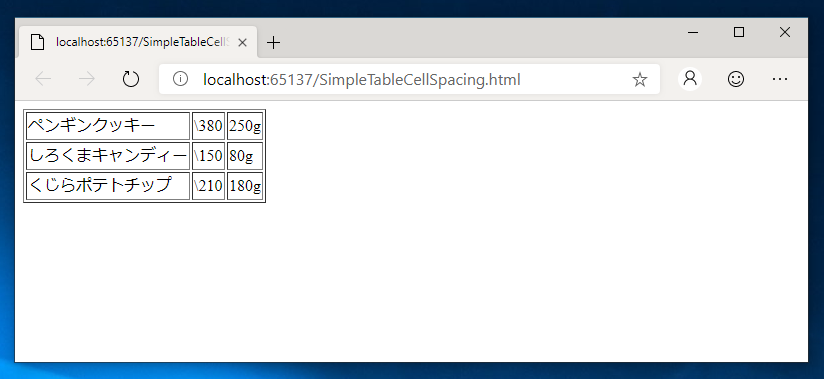
CSSで表を見やすく美しく! テーブルのデザインを調整しよう | 侍エンジニアブログ.
CSS】borderの長さは変えられる?文字よりも短い下線を表示させたい【疑似要素で解決】 | namagomi days.
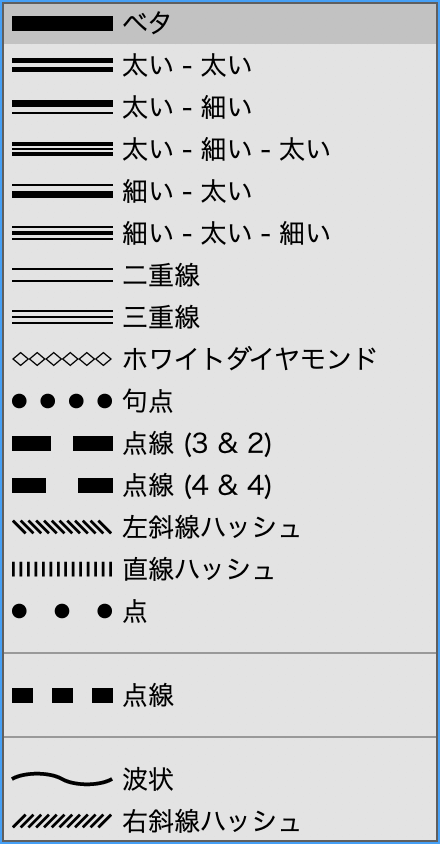
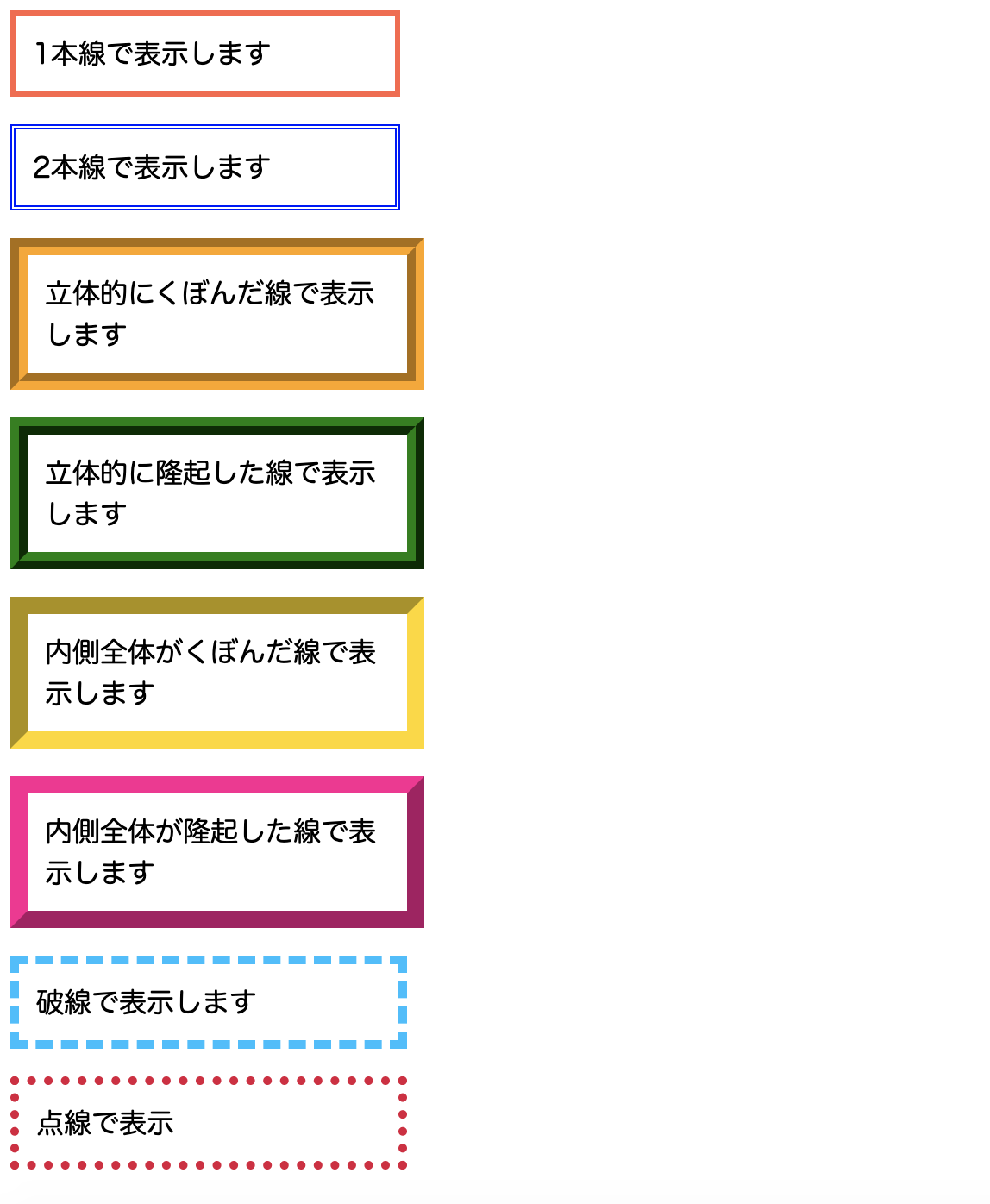
border線の種類別ーHTML&CSSデザイン14選 | カゲサイ.
ノート風の罫線をcssやjavascriptを使って実装する | takblog.
途中で色が変わる見出し罫線を作る方法【CSS3】 | 妙高Web屋.
CSSのみでノートの罫線のようなスタイルを実装する方法【実線・点線】 | WebDev Tech.
紙面組版をCSSで再現してみる。〜コラム〜 | onebitious's BLOG.
小林 I Webデザイナー on Twitter: "CSSでテキストにノート風の罫線を付与する方法。 ①罫線とテキストの間隔を統一。数値は同じに。 ②線の太さ。96〜98%がベスト。 ③線の色。淡い色を指定。 この手のTipsをストックしておくといざという時に便利ですよ。 https://t.co ....
CSSのみでノートの罫線のようなスタイルを実装する方法【実線・点線】 | WebDev Tech.
CSSで下線を引く方法とは?二重線・破線・波線・蛍光線など徹底解説! | 侍エンジニアブログ.
CSS】borderプロパティで枠線(ボーダー)をデザインする方法を解説 | ZeroPlus Media.
cssのみでノート風の罫線を背景に引く【css】|しろいぽんず.
CSS】borderを使用し枠線を使いこなそう! | SHU BLOG.
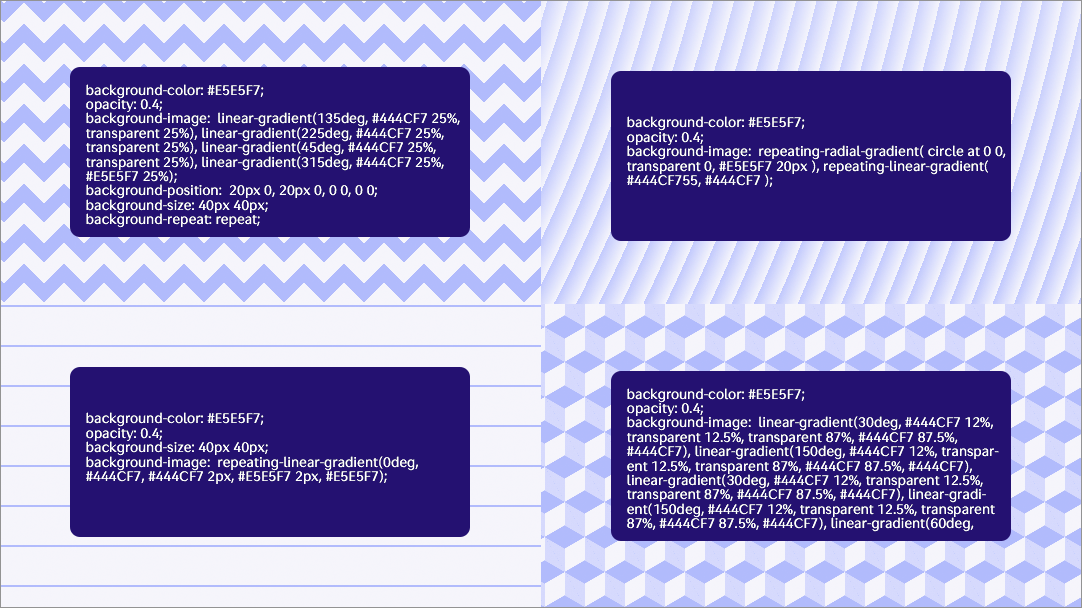
コピペで簡単!CSSで実装されたジグザグ、波状、罫線、アイソメトリックスなど背景パターンのスタイルシート | コリス.
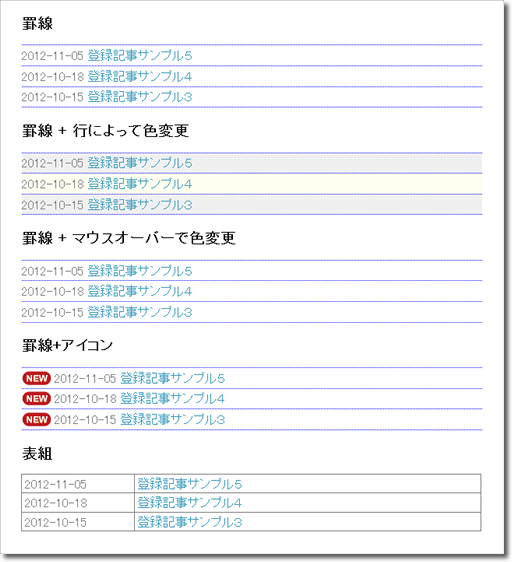
CSSで新着情報や一覧(ul + li)に罫線を表示する方法 | すぐ使えるサポート情報.
HTMLやCSS、javascriptを利用してtextareaをカスタマイズする方法(罫線や箇条書き) | FEELD BLOG.
backyard: ノート風の罫線を CSS で表示.
img要素(画像)の内側にborder(枠・罫線)をつける方法 | うぇぶの人 – Webのお仕事をもっと楽しく.
CSSのみで罫線(点線と実線)を引いたノートのようなデザインを作る | 失敗から学ブログ.
いい感じの二重罫線をCSSで簡単実装! | 星のソムリエのフロントエンド雑記。.
HTMLで罫線を引く方法!CSSを使ったデザインの変え方もご紹介 byウェブカツ - Qiita.
スマホで表(tableタグ)に枠線が出ない時の対処方法 - makeshopサポート.
CSSでテーブル(table)の枠線(border)を消す方法【全体+特定の枠線】 | ウェブカツBLOG.
CSSでノート風の罫線を作る方法 | Designmemo(デザインメモ)-初心者向けWebデザインTips-.
CSSだけでノート風の罫線を表現する | TOMILOG.
CSS】シンプルで女性らしい囲み枠デザイン48選 | 自分で作れる優しいホームページ作成・個人レッスン 中谷恵美.
罫線CSS - WEB制作やブログで使えるUIパーツ - つぶデコジェネレーターメーカー.
他の画像コレクション:
罫線 画像 css